2023. 4. 21. 18:47ㆍ학습일지
CSS(Cascading Style Sheets)
- 웹페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의하는 언어
✔️ 참고
MDN
http://developer.mozilla.org/ko/
css 문법
HTML 문서 요소 안에
선택자 { 속성명1: 속성값; 속성명2: 속성값;...}
예) p{ text-align: center; color: deepskyblue; }
--- ---------- ------
선택자 속성명 속성값
주석문
/*~*/ 사이에 내용을 입력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<style>
h2{ text-align: center; font-size: 50px; color: dodgerblue;}
p { text-align: center; font-size: 20px;}
</style>
</head>
<body>
<h2> css</h2>
<p> 웹페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의하는 언어</p>
</body>
</html>
css를 적용하는 방법
1. 인라인 스타일
HTML 요소 내부에 style 속성을 사용하여 적용하는 방법
<p style="text-align: center; color: deepskyblue;"> 안녕하세요!</P>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 스타일</title>
</head>
<body>
<h2 style ="text-align: center; font-size: 50px; color: deepskyblue;"> 인라인스타일</h2>
<p style ="text-align: center; font-size: 20px;"> HTML 요소 내부에서 style 속성을 사용하여 적용하는방법</p>
</body>
</html>
2. 내부 스타일
HTML 문서의 <head>~</head> 사이에 <style>~</style> 요소를 사용하는 방법
<style>
h2{ text-align: center; font-size: 50px; color: dodgerblue;}
p { text-align: center; font-size: 20px;}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>내부스타일</title>
<style>
h2 { font-size: 50px; }
ul { list-style: none; }
li { display: inline-block;margin-right: 50px; font-weight: bold; color:deeppink;}
</style>
</head>
<body>
<h2> css를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>
3. 외부 스타일
웹스타일 전체의 스타일을 하나의 파일에서 변경할 수 있도록 적용하는 방법
<link rel = ' stylesheet' href="css 파일 경로">
✔️ rel
현재 문서와 링크된 문서 사이의 연관관계를 명시
indent-rainbow
- 들여쓰기를 컬러화시킨 프로그램
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 스타일</title>
<link rel = ' stylesheet' href="./css/css.css">
</head>
<body>
<h2> css를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>/*
css.css
작성일: 2023-03-28
내용: 외부 스타일 적용 방법
*/
h2 { font-size: 50px; }/* h2 요소의 사이즈를 50px로 설정 */
ul { list-style: none; }
li { display: inline-block;margin-right: 50px; font-weight: bold; color:deeppink;}
선택자
1. 전체 선택자
- 스타일을 모든 요소에 적용
- * 기호를 사용해서 표현
- 너무 많은 요소가 있는 HTML 문서에 사용할 경우 클라이언트에 부하를 줄 수 있음
* { 속성명1: 속성값; 속성명2: 속성값2...}
✔️ 개별적으로 적용한 스타일은 전체 선택자에 적용한 스타일보다 우선!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전체 선택자</title>
<style>
h2{ color: deepskyblue; font-size: 50px;}
* { color: gray;}
</style>
</head>
<body>
<h2> 전체 선택자</h2>
<ol>
<li>스타일을 모든 요소에 적용</li>
<li>* 기호를 사용해서 표현</li>
<li>너무 많은 요소가 있는 HTML 문서에 사용할 경우 클라이언트에 부하를 줄 수 있음</li>
</ol>
</body>
</html>
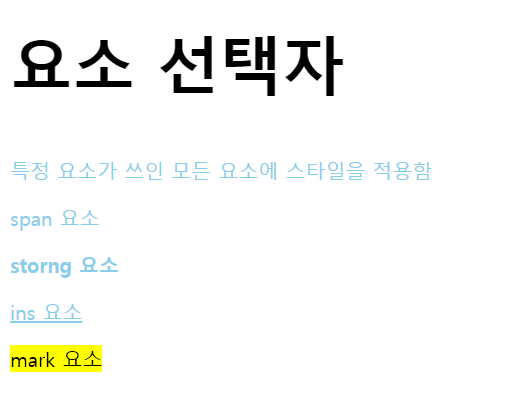
2. 요소 선택자
- 특정 요소가 쓰인 모든 요소에 스타일을 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>요소선택자</title>
<style>
h2{ font-size: 50px;}
p{ color: skyblue;}
</style>
</head>
<body>
<h2> 요소 선택자</h2>
<p> 특정 요소가 쓰인 모든 요소에 스타일을 적용함</p>
<P><span> span 요소</span></P>
<p><strong>storng 요소</strong></p>
<P> <ins> ins 요소</ins></P>
<p><mark> mark 요소</mark></p>
</body>
</html>
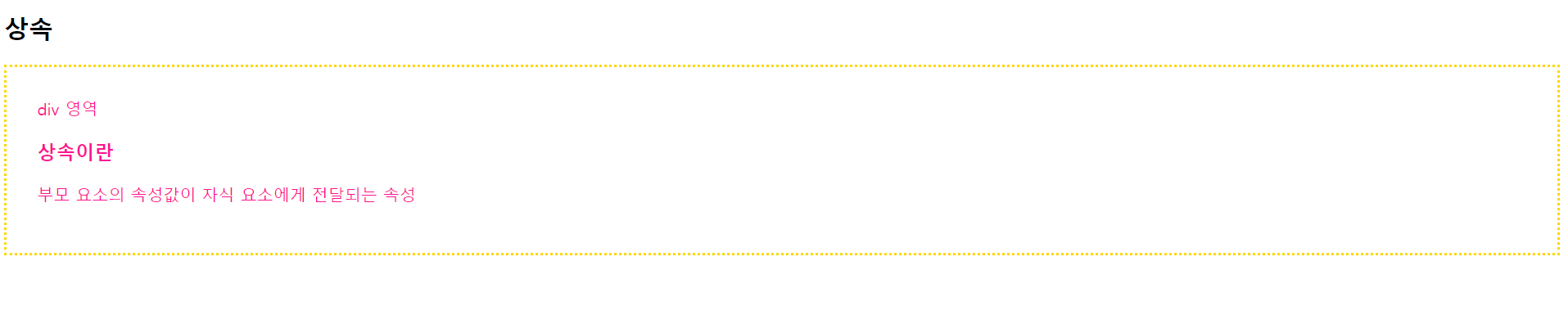
✔️ 상속
부모 요소의 속성값이 자식 요소에게 전달되는 것
https://www.w3.org/TR/CSS22/propidx.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상속</title>
<style>
div{
color: deeppink;/* 상속됨*/
border: 3px dotted gold;/*상속안됨*/
padding: 30px;/*상속안됨*/
}
</style>
</head>
<body>
<h2> 상속</h2>
<div>
div 영역
<h3> 상속이란</h3>
<p> 부모 요소의 속성값이 자식 요소에게 전달되는 속성</p>
</div>
</body>
</html>
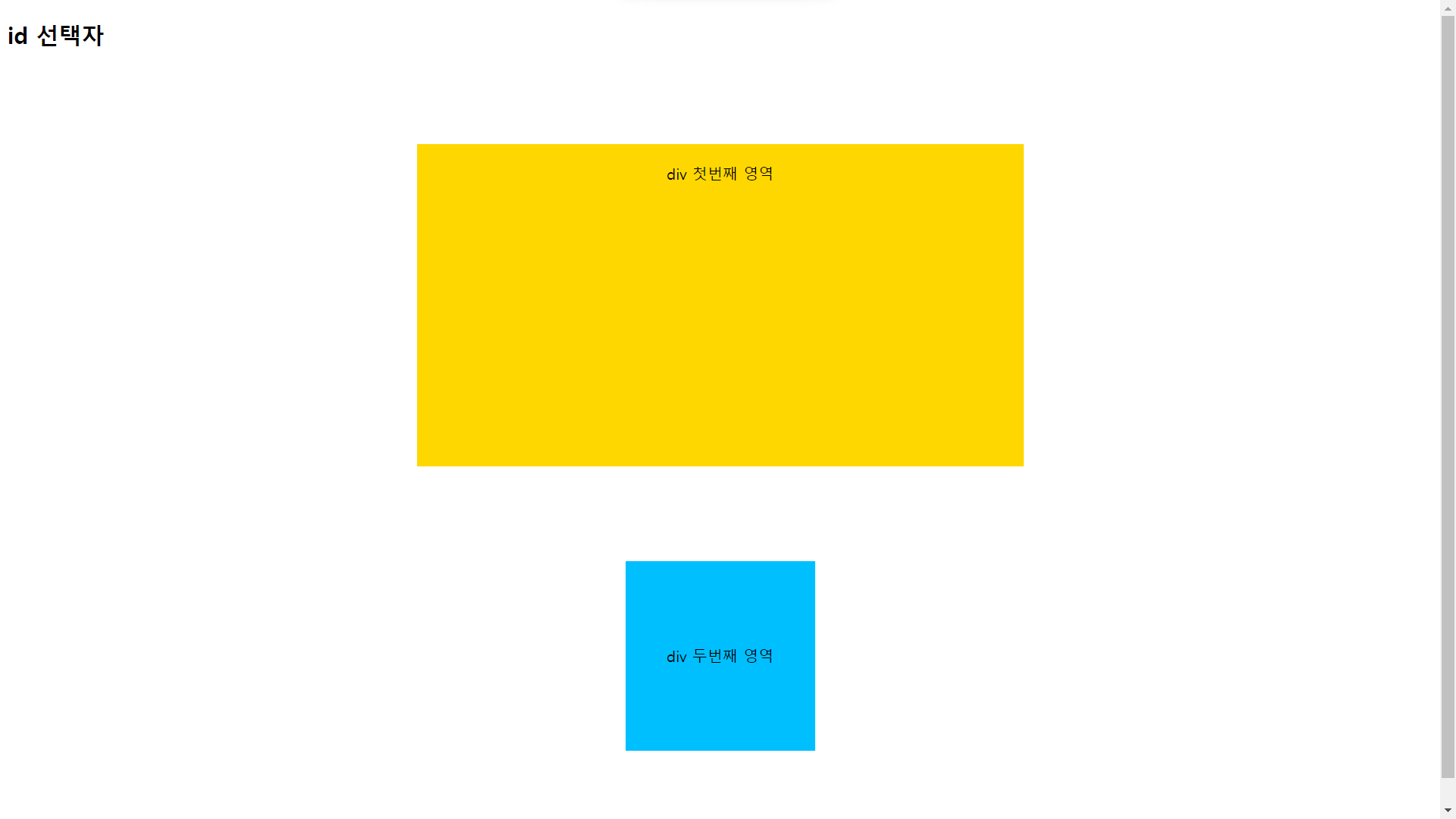
3. id 선택자
- 웹 문서안의 특정 부분 스타일을 적용
- # 기호를 사용해서 id 속성을 가진 요소에 스타일을 적용
css
h2 { font-size: 30px;} /* 안녕하세요, 반갑습니다 모두 적용
h2#hello { font-size: 20px;}*//* 안녕하세요 20ox로 변경*/
#hello { color: pink;}/* 안녕하세요 pink 컬러로 적용*/
HTML
<h2 id='hello'> 안녕하세요</h2>
<h2>반갑습니다</h2>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id 선택자</title>
<style>
#container{
background-color: gold;
padding: 20px;
width: 600px;
height: 300px;
text-align: center;
margin: 100px auto;
}
#header{
background-color: deepskyblue;
width: 200px;
height: 200px;
text-align: center;
margin: 100px auto;
line-height:200px;
}
</style>
</head>
<body>
<h2>id 선택자</h2>
<div id="container">div 첫번째 영역</div>
<div id="header">div 두번째 영역</div>
</body>
</html>
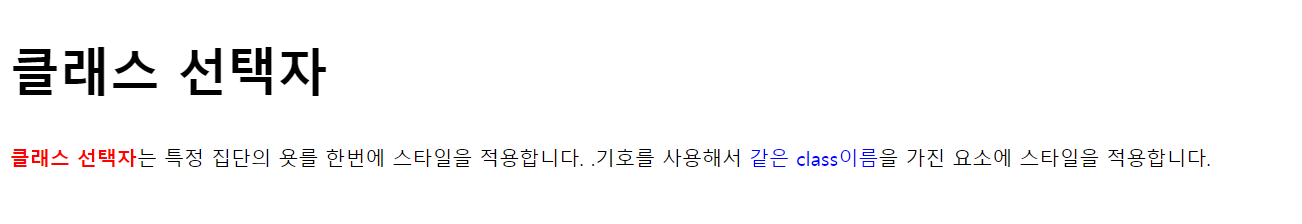
4. class 선택자
- 특정 집단의 요소를 한번에 스타일을 적용
- , 기호를 사용해서 같은 class 이름을 가진 요소에 스타일을 적용
css
h2 {font-size:50px; }/*안녕하세요, 반갑습니다 적용*/
h2 hello {color: deeppink;}/*안녕하세요 적용*/
.hello{color:deepskyblue;}/*안녕하세요, 하이 적용*/
p {font-weight: bold;}/*하이, 또 만났군요 적용*/
html
<h2 class="hello"> 안녕하세요</h2>
<h2>반갑습니다</h2>
<p class="hello"> 하이<p>
<p> 또 만났군요 </p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>class 선택자</title>
<style>
.readStyle{color: red;}
.blueStyle{ color: blue;}
#bigText{ font-size:40px;}
.boldStyle{ font-weight: bold;}
</style>
</head>
<body>
<h2 id="bigText"> 클래스 선택자</h2>
<p><span class="readStyle boldStyle" >클래스 선택자</span>는 특정 집단의 욧를 한번에 스타일을 적용합니다. <span class=":readStyle">.</span>기호를 사용해서 <span class="blueStyle">같은 class이름</span>을 가진 요소에 스타일을 적용합니다.</p>
</body>
</html>
5. 그룹 선택자
여러개의 요소를 나열하고 , 로 구분하여 스타일을 적용
h2, p { text-align: center;}
HTML 구조 확인하기
<html>
<head>
<title>테스트</title>
</head>
<body>
<h2> html의 구조</h2>
<p>HTML의 <b>구조</b>입니다</P>
</body>
</html>
<html>
<head> <body>
<title> <h2> <p>
테스트 HTML의 구조 HTML의 <b> 입니다
구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그룹 선택자</title>
<style>
h2,p,h3,ul {text-align: center;}
h2{ color: deepskyblue; font-size: 50px;}
li { display: inline-block; margin-right: 40px; font-weight: bold; color: deeppink;}
</style>
</head>
<body>
<h2>그룹 선택자</h2>
<p> 여러개의 요소를 나열하고 , 로 구분해 스타일을 적용</p>
<h3>선택자의 종류</h3>
<ul>
<li>전체 선택자</li>
<li>요소 선택자</li>
<li>아이디 선택자</li>
<li>클래스 선택자</li>
<li>그룹 선택자</li>
</ul>
</body>
</html>
6. 자식 선택자
- 부모의 요소 하위의 자식요소의 스타일을 적용
body > p { color : deepskyblue;}
7. 자손 선택자
- 조상요소 하위인 모든 요소의 스타일을 적용
- 자손은 자식을 포함
body p { color: deepskyblue; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자식,자손 선택자</title>
<style>
ul>a{font-size:30px;}
ul a {color: deeppink;}
</style>
</head>
<body>
<h2> 자식, 자손 선택자</h2>
<ul>
<a href="http://www.naver.com"> 네이버</a>
<li><a href="http://www.google.com">구글</a></li>
<li>다음</li>
<li><a href=Http://www.nate.com>네이트</a></li>
</ul>
</body>
</html>
8. 인접 형제 선택자
- 동일한 부모의 요소를 갖는 자식 요소들의 관계
- 연속된 동생 요소의 스타일을 적용
h2 +p{ color: deepskyblue;}
9. 일반 형제 선택자
- 형제 관계를 갖는 요소 중에서 요소 다음에 나오는 모든 동생 요소의 스타일을 적용
h2~p{ color:deeppink; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>형제 선택자</title>
<style>
p+span{ color:gold; background-color: deepskyblue; font-size: 20px;}
h3 + p{ background: deeppink;}
h3 ~ p{color:red;}
</style>
</head>
<body>
<h2>형제 선택자</h2>
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">섯째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
</body>
</html>
10. 속성 선택자
- HTML 요소에서 src, href, style, type, id, class..등 속성을 선택자로 지정해서 스타일을 적용
- 패턴이 많음-> MDN 참고 ( https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors )
css
[src]{border: 3px solid red;}
[src='apple.png]{width:200px; height:200px;}
<img src="apple.png" alt='사과이미지'>
<img src="banana.png alt='바나나이미지'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 선택자</title>
<style>
[href]{text-decoration: none; color: deeppink;}
.attr{background-color:gold;}
[class='attr']{font-size:30px;}
[title]{text-align: center; font-size: 50px;}
</style>
</head>
<body>
<h2 title="h2 요소의 title 속성">속성 선택자</h2>
<p><a href = "http://www.naver.com" target="_blank">네이버</a></p>
<p class="'attr">속성명과 속성값이 모두 일치하는 요소를 서택자로 지정</p>
</body>
</html>
11. 가상 선택자
- 클래스를 추가할 필요없이 요소 중에서 순서에 따라 원하는 요소를 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 가상선택자</title>
<style>
.list>li:first-child{color:deeppink;}
.list>li:nth-child(2){color:gold;}
.list>li:nth-child(odd){background-color:greenyellow;}
.list>li:nth-child(even){background-color:black;}
.list>li:last-child{color:white;}
a:link { color:greenyellow; text-decoration: none;}
a:visited{ color:deepskyblue; text-decoration: none;}
a:hover{ text-decoration: underline;}
a:active{ color:red; text-decoration: underline;}
</style>
</head>
<body>
<h2>가상 선택자의 링크 스타일링</h2>
<ul class="list">
<li>첫번쩨</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
<p><a href="http://python.org">파이썬 공식 홈페이지</p>
</body>
</html>

css
.deepsky{ color: deepskyblue;}
HTML
<ul>
<li class="deepsky">김사과</li>
<li>반하나</li>
<li class="deepsky">오렌지</li>
<li>이메론</li>
</ul>
li: first-child
li요소 중에서 첫번째 해당하는 요소의 스타일을 적용
예) ul>li:first-child{color:deeppink; }
li: last child
li 요소 중에서 마지막에 해당하는 요소의 스타일을 적용
li:nth-child(n)
li 요소 중에서 n번째 요소의 스타일을 적용
li:nth-child(odd)
li 요소 중에서 홀수번째 요소의 스타일을 적용
li:nth-child(even)
li 요소중에서 짝수번째 요소의 스타일을 적용
<ul>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
<li>이메론</li>
</ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트1</title>
<style>
.letter{letter-spacing: 5px; color: deepskyblue;}
.word{word-spacing: 7px; color: deeppink;}
</style>
</head>
<body>
<h2> css 텍스트1</h2>
<p>letter-spacing</p>
<P><span class='letter'>css의 letter-spacing 속성 테스트</span></P>
<p> word-sapcing</p>
<p><span class='word'>css의 word-sapcing속성 테스트</span></p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트2</title>
<style>
p{border:3px solid red; padding: 10px;margin: 20px;}
#align-left{text-align: left;}
#align-right{text-align: right;}
#align-center{text-align: center;}
#align-judstify{text-align: justify;}
#ident1 { text-indent:20px;}
#ident2 { text-indent: 5%;}
.small-line{ line-height:0.7;}
.big-line{ line-height:3;}
.px-line{ line-height:30px;}
.per-line{ line-height:50%;}
</style>
</head>
<body>
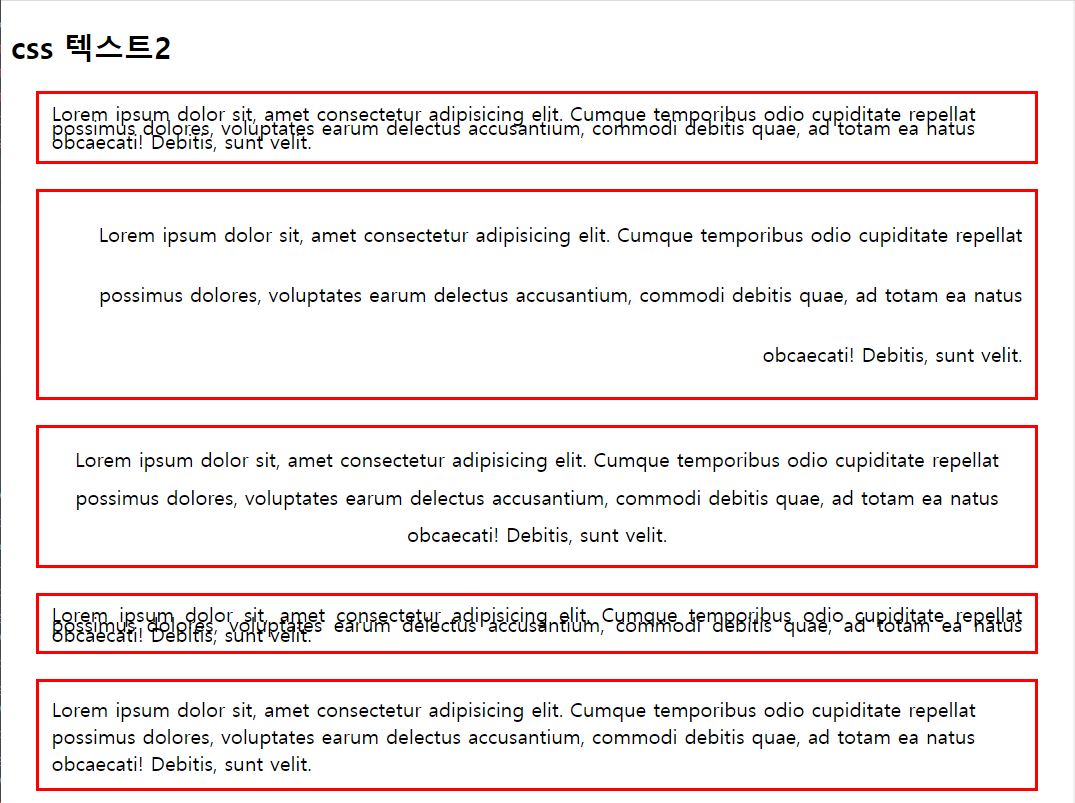
<h2> css 텍스트2</h2>
<P id="align-left"class="small-line">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P id="align-right" class="big-line">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P id="align-center" class="px-line">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P id="align-judstify"class="per-line">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
<P>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque temporibus odio cupiditate repellat possimus dolores, voluptates earum delectus accusantium, commodi debitis quae, ad totam ea natus obcaecati! Debitis, sunt velit.</P>
</body>
</html>


12. 스타일링 링크
a:link
하이퍼링크가 연결되었을 때 선택
a:visited
특정 하이퍼링크를 방문한 적이 있을 때 선택
a:hover
특정 요소에 마우스를 올렸을 때 선택
a:active
특정 요소에 마우스 버튼을 클릭하고 있을 때 선택
css의 컬러
1. 색상 이름으로 표현
red, yellow, blue, salmon,...
2. RGB 색상값으로 표현
rgb(0~255,0~255,0~255) ->rgb(o,o,255)
RED GREEN BLUE
rgba(0~255,0~255,0~255,0~1의 소수)
ALPHA
3.16진수 색상값으로 표현
#0000FF -> 파랑
00 00 FF-> #00F
R G B
css의 텍스트
color
-텍스트의 색상을 설정
- 기본값은 검정색
letter-spacing
텍스트 내에서 글자 사이의 간격을 설정
예) 안녕하세요. 오늘은 화요일.. 아직도?
안 녕 하 세 요 . 오 늘 은 화 요 일 . . 아 직 도 ?
word-spacing
텍스트 내에서 단어 사이의 간격을 설정
예) 안녕하세요. 오늘은 화요일..아직도?
안녕하세요. 오늘은 화요일.. 아직도?
text-align
텍스트 수평 방향에 정렬을 설정(left.rigiht, center , justify)
text-indent
단락의 첫 줄의 들여쓰기를 설정
line-height
줄 높이를 정하는 속성값
예)
글자크기가 40px일때
line - height:1.5 -> 줄 높이는 1.5배인 60px -> 글자크기는 40px이므로 글자 위와 아래에 각각 10px 의 여백이 생김 -> 만약 줄 높이가 글자 크기보다 작으면 세로 방향으로 글자가 겹침
text-decoration
- 텍스트에 여러가지 효과를 설정하거나 제거하는데 사용(none, underline, line=through, overline)
text_transform
- 텍스트에 포함된 영문자에 대한 대소문자를 설정(lowercase, uppercase, capotalize)
font_variant
- 소문자를 작은 대문자로 변경(small-caps)
text-shadow
텍스트에 그림자 효과를 설정
선택자{ text-shadow: 가로길이 세로길이 번짐정도 색상;}
#h2.shadow$*5{css text-shadow 속성$}
#h2.shadow$*5// 요거 중요
white-space
스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 결정하는 속성(nowrap, pre, pre-wrap, pre-line)
text-overflow
- 텍스트를 줄바꿈하지 않았을 때 넘치는 텍스트를 어떻게 처리할지 결정하는 속성(clip, ellipsis)
overflow
- 요소내의 컨텐츠가 너무 커서 모두 보여주기 힘들때 어떻게 보여줄지 결정하는 속성(visible,hidden,scroll,auto)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트3</title>
<style>
a:link{text-decoration: none;}
a:visited{ text-decoration: none;}
a:hover{text-decoration: none;}
a:active{text-decoration: none;}
h2{font-size: 50px;}
.through{ text-decoration : line-through; }
.variant{ font-variant: small-caps;}
</style>
</head>
<body>
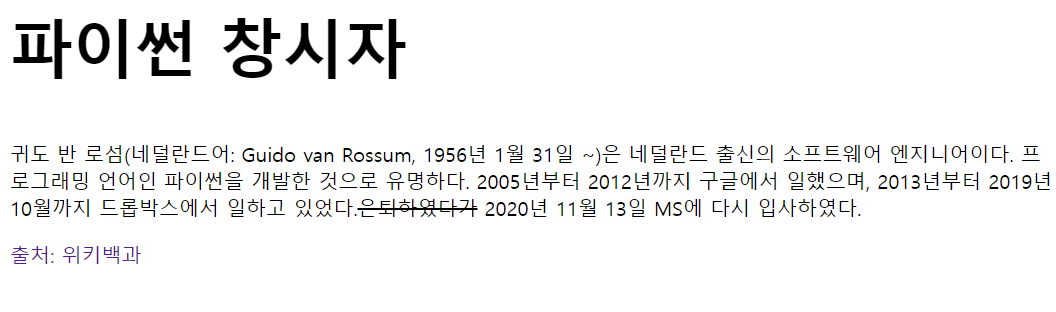
<h2>파이썬 창시자</h2>
<p>귀도 반 로섬(네덜란드어:<span class="variant"></span> Guido van Rossum, 1956년 1월 31일 ~)은 네덜란드 출신의 소프트웨어 엔지니어이다. 프로그래밍 언어인 파이썬을 개발한 것으로 유명하다. 2005년부터 2012년까지 구글에서 일했으며, 2013년부터 2019년 10월까지 드롭박스에서 일하고 있었다.<span class="through">은퇴하였다가</span> 2020년 11월 13일 MS에 다시 입사하였다.</p>
<p> <a href =https://ko.wikipedia.org/wiki/%EA%B7%80%EB%8F%84_%EB%B0%98_%EB%A1%9C%EC%84%AC>출처: 위키백과</a></p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트 4</title>
<style>
h1{ font-size:100px;}
.shadow1{color:deeppink;text-shadow: 10px 10px;}
.shadow2{color:deeppink;text-shadow: 10px 10px 5px;}
.shadow3{ text-shadow: 10px 10px 5px red;}
.shadow4{color:#fff;text-shadow: 10px -10px 5px #000;}
.shadow5{color:#fff;text-shadow: 0px 0px 8px #000;}
</style>
</head>
<body>
<h2>css 텍스트 4</h2>
<h1 class="shadow1">css text-shadow 속성1 </h1>
<h1 class="shadow2">css text-shadow 속성2</h1>
<h1 class="shadow3">css text-shadow 속성3</h1>
<h1 class="shadow4">css text-shadow 속성4</h1>
<h1 class="shadow5">css text-shadow 속성5</h1>
#h2.shadow$*5{css text-shadow 속성$}
#h2.shadow$*5
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트5</title>
<style>
p{display:inline-block;width: 200px; border: 1px solid red;}
.tof1{white-space: nowrap;overflow:hidden;text-overflow: ellipsis;}
.tof2{white-space: nowrap;overflow:hidden;text-overflow: clip;}
.of1{ height: 150px; overflow:scroll;}
.of2{ height: 150px; overflow-x:hidden; overflow-y:scroll;}
.content{
border: 3px dotted deeppink;
width: 400px;
padding: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.content:hover{overflow:visible}
</style>
</head>
<body>
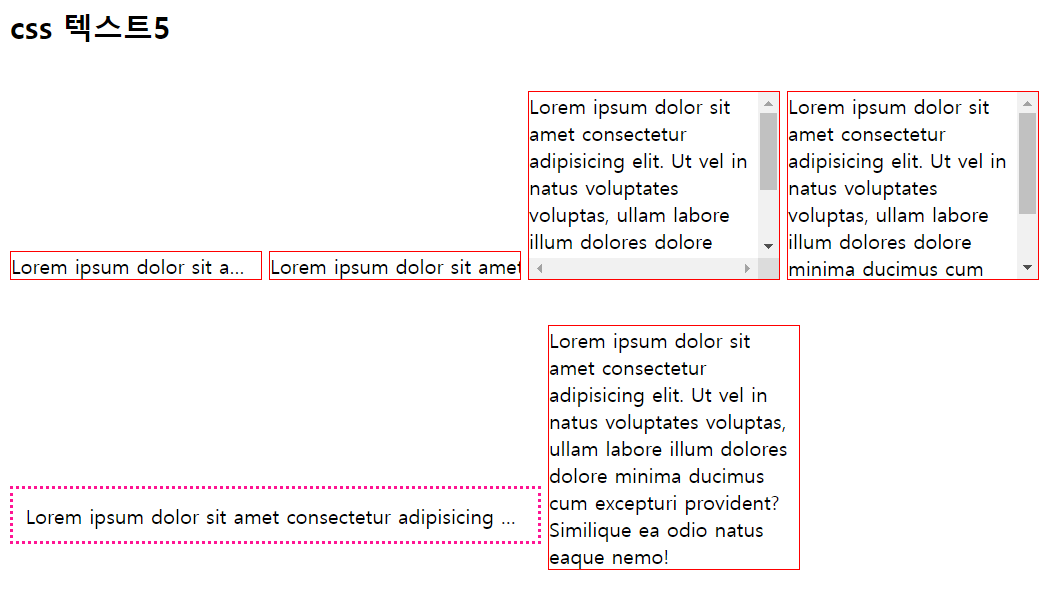
<h2> css 텍스트5</h2>
<p class="tof1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut vel in natus voluptates voluptas, ullam labore illum dolores dolore minima ducimus cum excepturi provident? Similique ea odio natus eaque nemo!</p>
<p class="tof2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut vel in natus voluptates voluptas, ullam labore illum dolores dolore minima ducimus cum excepturi provident? Similique ea odio natus eaque nemo!</p>
<p class="of1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut vel in natus voluptates voluptas, ullam labore illum dolores dolore minima ducimus cum excepturi provident? Similique ea odio natus eaque nemo!</p>
<p class="of2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut vel in natus voluptates voluptas, ullam labore illum dolores dolore minima ducimus cum excepturi provident? Similique ea odio natus eaque nemo!</p>
<p class="content">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut vel in natus voluptates voluptas, ullam labore illum dolores dolore minima ducimus cum excepturi provident? Similique ea odio natus eaque nemo!</p>
<p class="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut vel in natus voluptates voluptas, ullam labore illum dolores dolore minima ducimus cum excepturi provident? Similique ea odio natus eaque nemo!</p>
</body>
</html>
Full property table
'cursor' [ [ ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | help | progress ] ] | inherit auto yes visual, interactive
www.w3.org
'학습일지' 카테고리의 다른 글
| 20230329 kdt 학습일지 (0) | 2023.04.27 |
|---|---|
| 20230327 kdt 학습일지 (2) | 2023.03.27 |
| 20230324 kdt 학습일지 (1) | 2023.03.24 |
| 20230323 kdt 수업일지 (0) | 2023.03.23 |
| 20230322 KDT 학습일지 (0) | 2023.03.22 |